Simulator Improvements: GSoC'22 Final Report

This blog is all about my work on the Simulator Improvement Project as a part of Google Summer of Code 2022 with CircuitVerse organization.
About the Project
My Project aims to improve the CircuitVerse simulator. One of the primary goals of the project is to create tests (unit tests) for the simulator which can be run to ensure that no new change breaks the simulator’s behavior.
Goals and Implementations
The main goal of the project are:
- Tests for the simulator: The goal is to build a test suite on top of the testbench engine which can run to ensure that no new change breaks the simulator’s behavior.
- Importing and exporting of circuitFiles: A
.cvextension file that contains the circuit data that can be exported and imported from / to the simulator. - Complete touch and mobile compatibility project: Making simulator more compatible / responsive with smaller devices.
All of the above goals were implemented within the GSoC period. Yay! 🎉
Simulator Testing
The major task of the project is to create a test suite for the CircuitVerse simulator which ensures that new changes do not break the current functioning of the simulator. We have to build a test suite using the testbench engine, which provides an abstraction layer to the code.
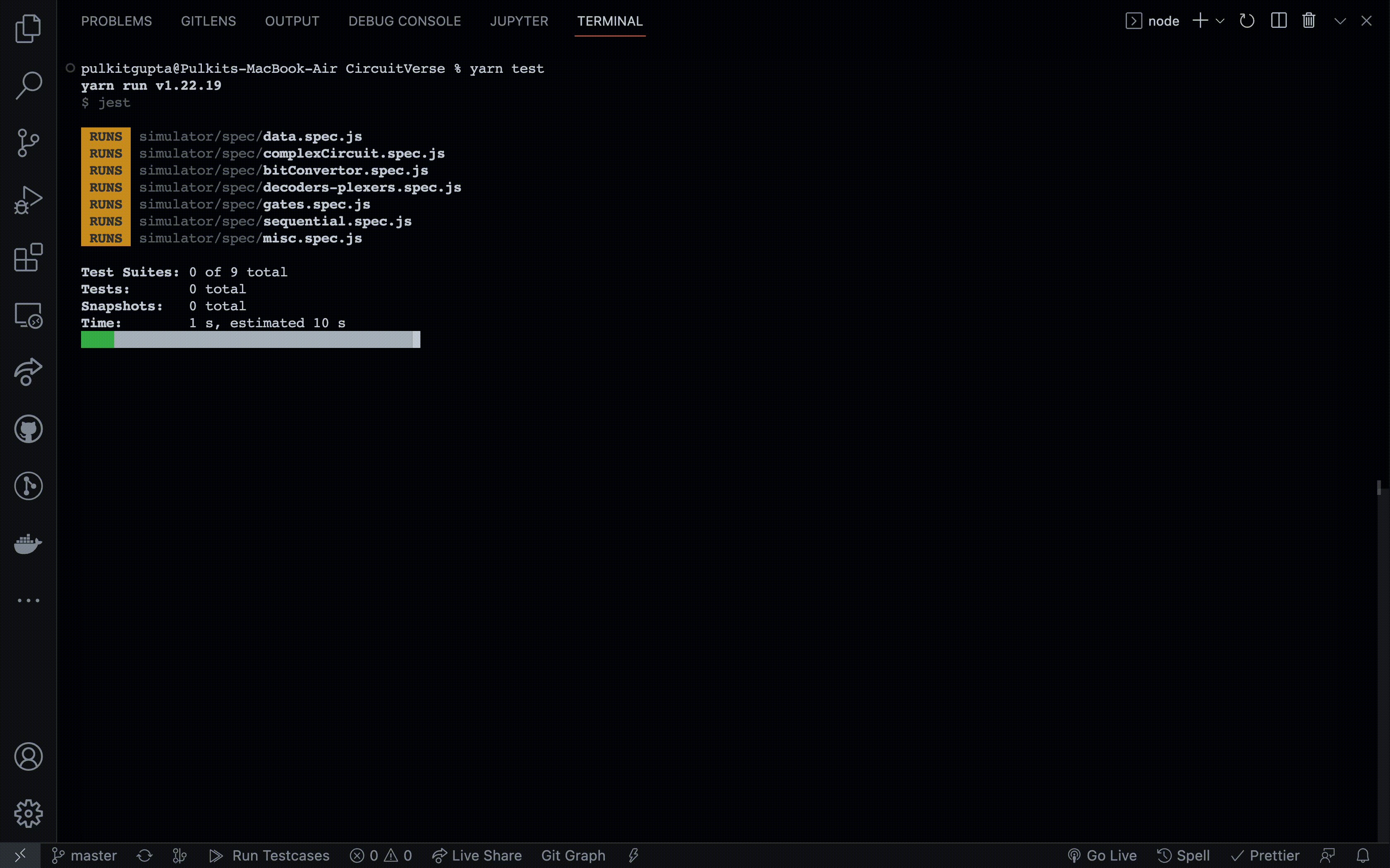
For creating the test suite, we used JEST testing library. For testing any circuit using testbench, we can pass test data and circuit data to the testbench function (runAll), which runs tests (which do not involve any web browser) and returns a test summary.
Demo

Importing and Exporting of CircuitFiles
Feature to allow the user to export and import the circuit(as a circuitFiles with .cv extension) and save it in the local system.
Demo
Exporting CircuitFiles

Importing CircuitFiles

| Related Pull Requests |
|---|
| feat: importing and exporting circuit files |
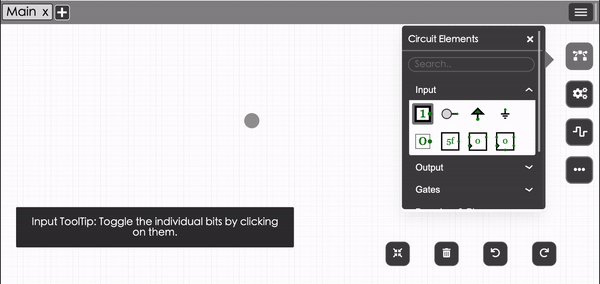
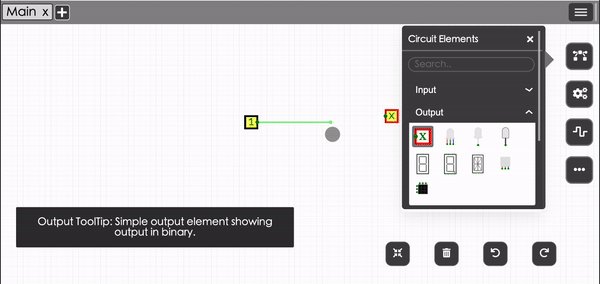
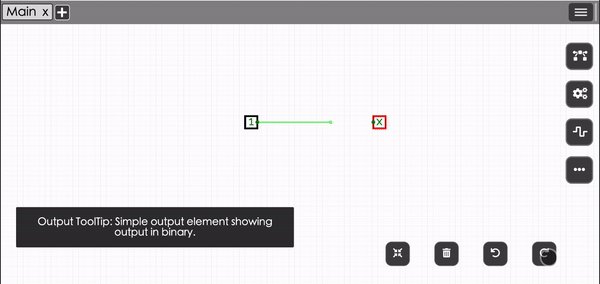
Mobile Touch Compatibility
Last GSoC(2021), Abhisek Zade made a lot of progress with the touch compatibility on the simulator for small devices, but it has some UI bugs, which needed to be fixed.
Some bugs that have been fixed:
- Added redo option.
- Fixed navbar menu UI.
- Fixed properties dialog UI and some small UI bugs.
- Updated branch code.
- Updated to toggle new Simulator-Ui for devices smaller than
1000pxwidth.
All bugs have been fixed, and all related PRs have been merged into the codebase. Finally, the Simulator is compatible with smaller devices, and now we can simulate circuits from our mobile or tablet 🥳.
Demo

| Related Pull Requests |
|---|
| Mobile Touch Compatibility |
| feat: updated logic to toggle mobile view |
| hotfix: simulator mobile-UI for smaller devices |
What’s left to do
Custom prompt dialog box
For now, it will be difficult to implement the prompt dialog box feature for now with the new frontend project because it is under development, also it will be difficult to figure out where to do the required changes, In simulator/dir or directly to components. Also, what I proposed, is suitable for the primary codebase, but we need to change our approach to implement the same in a new frontend project.
Future Work
1 . The simulator is now compatible with smaller devices, but it is only available in landscape mode. In the future, we can make it compatible with portrait mode and remove the portrait lock.
2 . For now, it will be difficult to implement Custom alert and prompt dialog with new frontend project but once it completed then we can implement them.
Learnings
- Gained a better understanding of the JEST-testing library.
- While creating the test suite, I learned more about circuits, fundamentals, and simulator functioning.
- I learned more about UI and UX.
- Acquired knowledge of the best practices to follow while writing code.
Blog links
I have written blogs regarding each stage of GSoC, hope they will be interesting and insightful.
| Blog Posts |
|---|
| Community bonding period |
| Coding Period Week 1 |
| Coding Period Week 2 + 3 |
| Coding Period Week 4 + 5 |
| Coding Period Week 7 + 8 + 9 |
| Coding Period Week 10 + 11 + 12 |
Acknowledgments
Thanks to Aboobacker MK, Ruturaj Mohite for providing feedback on my progress and conducting weekly catch-up sessions that kept me involved in the community and helped me in understanding the simulator code, and for code reviews.