CircuitVerse Vue Simulator: Final Report (GSoC 2024)

This blog post is the final report for the CircuitVerse Vue Simulator project, which was part of Google Summer of Code 2024. The project aimed to complete the new Vue-based simulator for CircuitVerse, a digital logic simulator.
Table of Contents
Project Goals -
- Fixing existing bugs and Completing the implementation of simulator components
- Designing and implementing a better UI/UX for the mobile version
- TypeScript Transition, jQuery Elimination, Transferring all DOM manipulations
- Developing a comprehensive test suite for the Vue simulator
- Moving the CSS styles and Finishing refactoring the codebase
- Integrating stability improvements and addressing any performance issues
- Merging updates and bug fixes from the main CircuitVerse repository
🔹 Fixing existing bugs and Completing the implementation of simulator components 🔀
Fixing existing bugs and completing the implementation of remaining simulator components was the primary goal of the Task.
This included conversion of the following components:
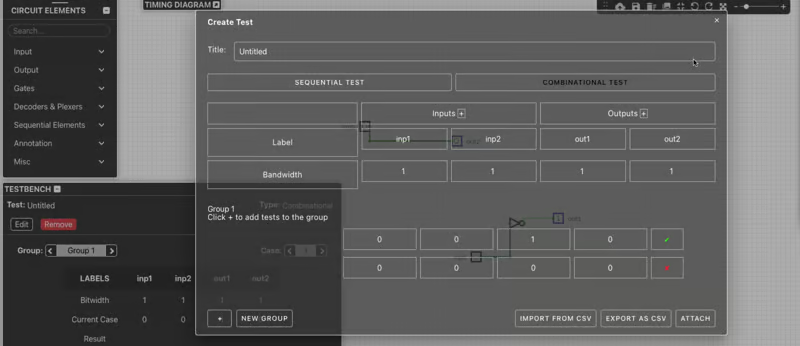
Layout Elements PanelTestBench PanelTestBench CreatorTestBench ValidatorAlert Message Box

Some Bug fixes that were done:
- Fixed mini map rendering issue
- Fixed Timming Diagram Buttons not working
🔹 Designing and implementing a better UI/UX for the mobile version 📱
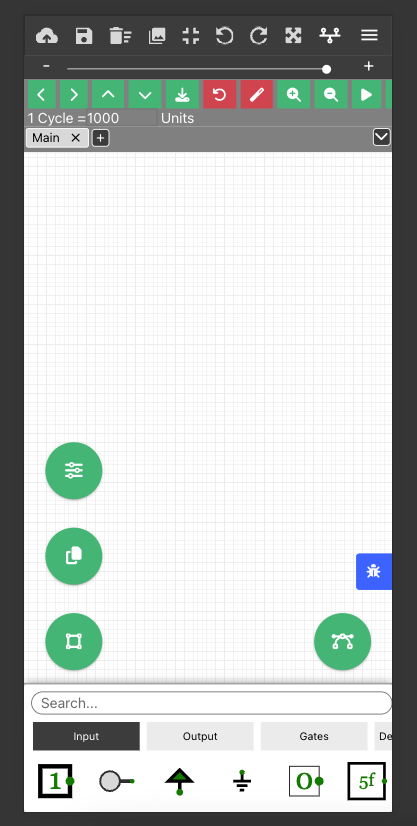
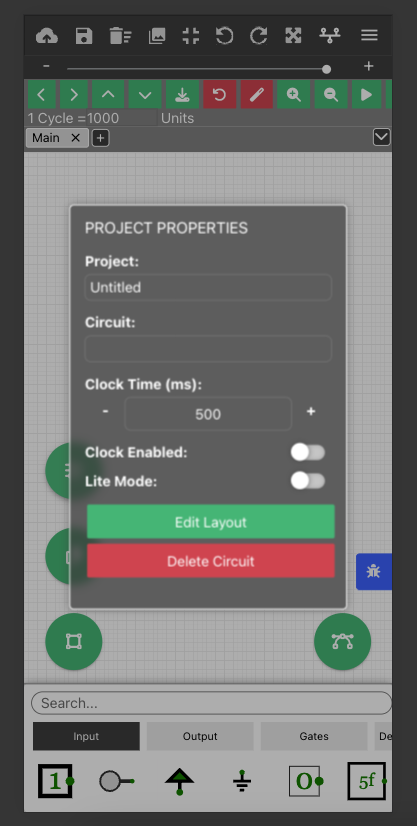
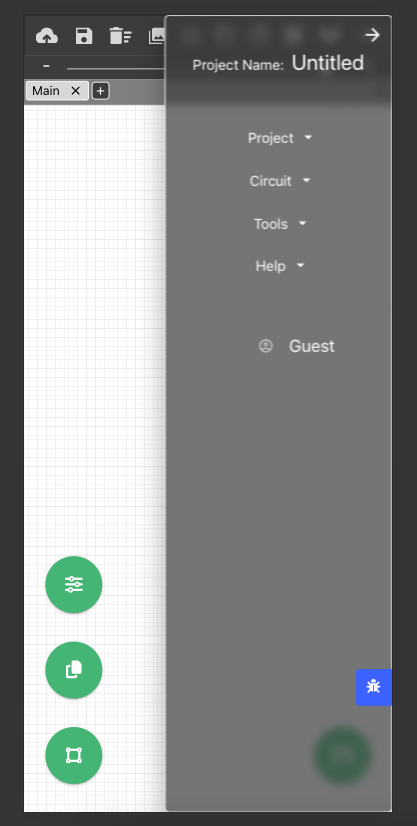
The mobile version of the vue simulator was not implemented. The goal was to make the simulator responsive and mobile-friendly.
Mobile components that were implemented:
Circuit Elements Mobile PanelProperties Mobile PanelTiming Diagram Mobile PanelQuick Buttons Mobile PanelVerilog Editor Mobile PanelMobile SidebarandUser Menu



Some features that were implemented:
- Touch support for mobile
- Pinch to zoom
- Multiple Selection Button
- Copy & Paste Button
🔹 TypeScript Transition, jQuery Elimination, Transferring all DOM manipulations 🛠
The goal was to convert the existing codebase to TypeScript and eliminate jQuery from the codebase. Also, all DOM manipulations were to be transferred to Vue.
The following components were converted to TypeScript:
Project.tsUtils.tsTestbench.tsOpenOffline.vueplotArea.tsTimingDiagramPanel.vueapp.tsarrayHelper.tsbackgroundArea.tsdata.tsmoduleSetup.tssequential.tsverilogHelpers.tsCircuit.tseventQueue.tsquinMcCluskey.tscustomThemeAbstraction.tsapplyTheme.vuelayoutMode.tslayoutNode.tslayoutBuffer.ts
Also all the DOM manipulations were transferred to respective Vue components eliminating jQuery.
🔹 Developing a comprehensive test suite for the Vue simulator 🧪
The goal was to develop a comprehensive test suite for the Vue simulator.
Implemented Test cases for the Vue simulator using
VitestJsDOM@vue/test-utils
Implementation of test cases:
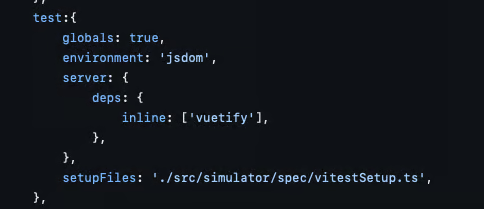
Created a testing environment using Vitest and JsDOM, configured in the vite.config.ts file.

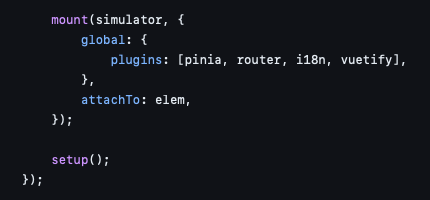
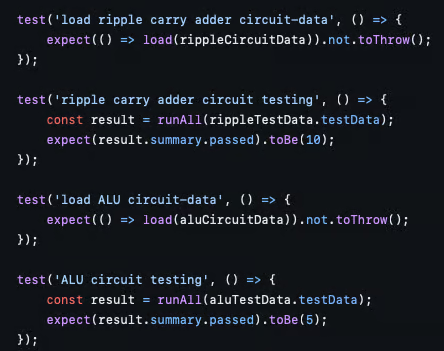
Wrote all the test cases under the /spec folder using Vitest and mounted the components them using @vue/test-utils.


Created a /testdata folder under the spec folder for storing the testing data
Created a /circuits folder to keep all the circuits elements data
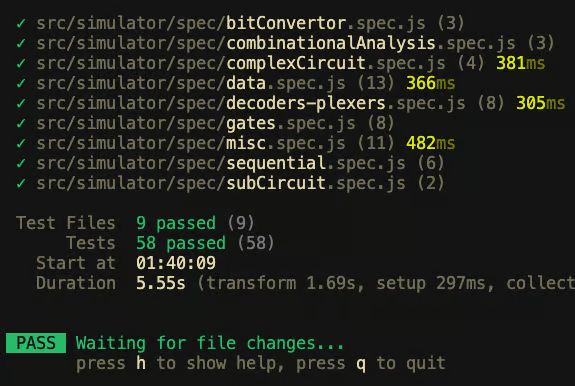
After implementing all this we can finally run our test cases using npm run test cmd

🔹 Moving the CSS styles and Finishing refactoring the codebase 🎨
The goal was to move the Global CSS styles to the Vue components Scoped CSS and finish refactoring the codebase.
The following Global CSS styles were moved to the Vue components:
UX.cssmain.stylesheet.css
🔹 Integrating stability improvements and addressing any performance issues 🚀
The goal was to integrate stability improvements and address any performance issues.
Some of the stability improvements that were done:
- Added helpful functions for debugging of circuit
- Moving a component mess up the connected wires
- Implemented state machine for simulator
- Change the implementation of the priority queue to use a heap data structure
🔹 Merging updates and bug fixes from the main CircuitVerse repository 🔄
The goal was to merge updates and bug fixes from the main CircuitVerse repository.
- Advance Options for embed view implemented
The embedded view of CircuitVerse circuits can be used to display circuits in an iframe on other websites.

By clicking the Embed button on the bottom right, a dialog box can be opened, allowing the user to create a customised embed view for the circuit.
- Since decoupling of the new vue simulator some updates and bug fixes were made in the main simulator that were merged to the new Vue simulator.
🔹 Future Work 📅
- Finishing up the typescript integration.
- Creating the desktop application.
🔹 Pull Requests 📥
Some of the major PRs that were created during the project period:
- Advance options for embed view
- Timing Diagram increase decrease buttons
- Implemented LayoutElements Panel vue component
- TestBench (Creator, Panel, Validator, DialogBox) Vue Component Implemented
- Mobile view Implementation for vue simulator
- Global styles moved to component scoped styles
- Testcases for vue simulator [Vitest]
- ts + vue integration and jquery removal in layout files
- ts integration, jquery migration to vue’s reactives for plotArea and Timing Diagram panel
- Added helpful functions for debugging of circuit
- Moving a component mess up the connected wires
- Implemented state machine for simulator
- Change the implementation of the priority queue to use a heap data structure
🔹 blogs 📝
Phase 1 blog GSoC@24 Niladri Adhikary
week 0- GSoC@24 - Community Bondingweek 1 & 2- GSoC@24 - week 1&2 blogweek 3 & 4- GSoC@24 - week 3&4 blogweek 5 & 6- GSoC@24 - week 5&6 blogweek 7 & 8- GSoC@24 - week 7&8 blogweek 9 & 10- GSoC@24 - week 9&10 blogweek 11 & 12- GSoC@24 - week 11&12 blog
🔹 Conclusion ✅
The project was successfully completed and all the goals were achieved. The new Vue simulator is now ready to be integrated into the main CircuitVerse repository. The project was a great learning experience and I would like to thank my mentors for their guidance and support throughout the project. I would also like to thank Google for giving me this opportunity to work on such an amazing project.