CircuitVerse Practice Section: Phase 1 Report (GSoC 2024)
This blog is dedicated to summarise the progress for the first phase of the project “CircuitVerse Practice Section” in Google Summer of Code'2024.

About the Project
The project aims to address the need for a comprehensive practice section within CircuitVerse, enhancing learning and engagement in digital logic design. It includes developing a Question Bank Management system for convenient access to categorized questions, each featuring a Circuit Template with input/output probes and a pre-configured testbench. Markdown support will be integrated for improved readability and flexibility in displaying questions. A Question Bank Moderator role will be introduced for selected users to add and modify questions. Answers submitted by users will be automatically verified using CircuitVerse’s testbench feature, enhancing the learning experience. Additionally, a Progress Dashboard within user profiles will track submission history and progress, with users able to choose between public or private visibility.
In the first phase, we have covered
- Community Bonding Period
- Creating controllers, schemas and tables for circuitverse practice section [Week 1 to 3]
- Manage question moderators[Week 4]
- Moderator Question Creation and Simulator Integration[Week 5 to 6]
Community Bonding Period
During the community bonding period for GSoC at CircuitVerse, there were various activities to provide more context for the project. The project begins with a meet-and-greet sessions with mentors, contributors, and admins, where everyone shared their excitement for GSoC, discussed their journeys, and discussed about the projects. Mentors Vaibhav Upreti, Vedant Jain, and Tanmoy Sarkar, answered questions about the CircuitVerse Practice Section project, and Aboobacker MK provided insights into the 12-week project process and discussed open defects in CircuitVerse.
Following this, we revisited key technologies by refreshing knowledge of Ruby on Rails through The Odin Project documentation and Vue JS with a YouTube crash course. This preparation was essential for upcoming work on the CircuitVerse codebase.
Then, the focus got shifted to detailed exploration of the CircuitVerse codebase, identifying areas for modification and making initial changes. we had in-depth discussions with Ruturaj Mohite, about potential edge cases and the development of the question practice simulator versus the standard simulator, including how to track and save user progress.
Overall, the community bonding period was an enriching experience that laid a strong foundation for the project.
Creating controllers, schemas and tables for all the use case
In the initial three weeks of development, the focus was on establishing the backend components of the Question Management System. This included schema creation, controller development, and user authorization features.
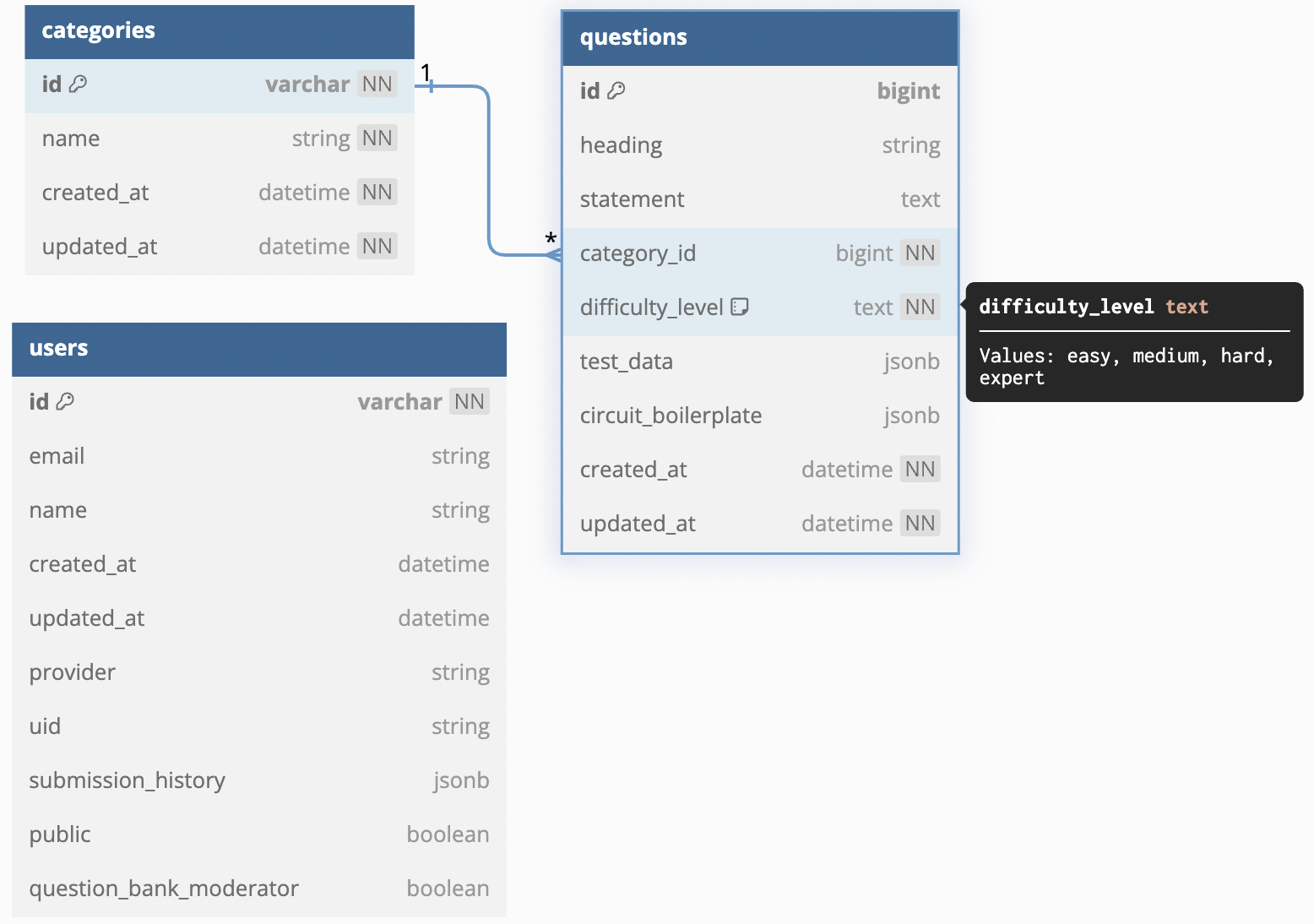
DB Diagram

Schema and Tables:
New Tables:
Questions: Stores question details with a foreign key linking toCategoriesand an enum for difficulty levels.Categories: Stores category information used for organizing questions.
Modifications:
- Added
difficulty_levelenum to theQuestionstable with values:easy,medium,hard,expert. - Added new fields to the
Userstable:submission_history(JSONB array to track user submissions)public(Boolean to indicate if the user’s dashboard is public)question_bank_moderator(Boolean to indicate if the user is a moderator)
- Added
Foreign Key:
- Added a foreign key constraint from
QuestionstoCategories.
- Added a foreign key constraint from
Models and Relationships:
QuestionModel:belongs_to :category- Enum for
difficulty_level:easy,medium,hard,expert
CategoryModel:has_many :questions, dependent on destroy
Controllers and CRUD Operations:
Categories Controller
Functions:
index: Fetch all categories.create: Create a new category (requires user to be a moderator).
Authorization:
authorize_moderator: Checks if the current user is a moderator.
Questions Controller
Functions:
index: Fetch all questions.show: Get a question by ID.create: Create a new question.update: Update an existing question.destroy: Delete a question.filter: Filter questions bycategory_idanddifficulty_level.status: Fetch questions based on user status (unattempted,attempted,solved).search: Search questions byheadingorstatement.
Private Methods:
authorize_moderator: Ensures the user is a moderator.set_question: Fetches a question by ID.question_params: Permits parameters forQuestioncreation and updates.
QuestionSubmission Controller
- Functions:
post_submission: Handles user submission of responses.show_submission: Retrieves a specific submission from the user’s history.
User Controller Enhancements
New Fields:
submission_history(JSONB array of submissions)public(Boolean to toggle dashboard privacy)question_bank_moderator(Boolean to manage moderator access)
New Methods:
submission_status: Retrieves the submission history for a user.toggle_dashboard_privacy: Toggles the user’s dashboard privacy setting.
For more detailed information, please refer to this blog post
Manage question moderators
In the fourth week, the focus was on enhancing the admin dashboard to allow admins to manage moderators who can create questions on the UI. A new button was added to the admin’s dashboard to facilitate the addition and removal of moderators.
UI Changes
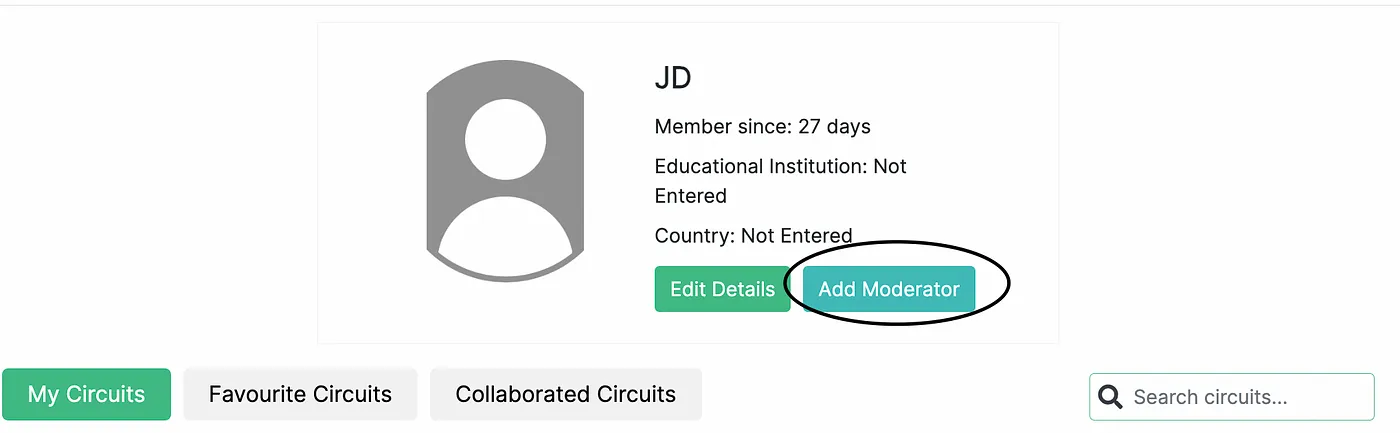
- Dashboard Button:
- Added a new button to the admin’s dashboard to manage moderators.

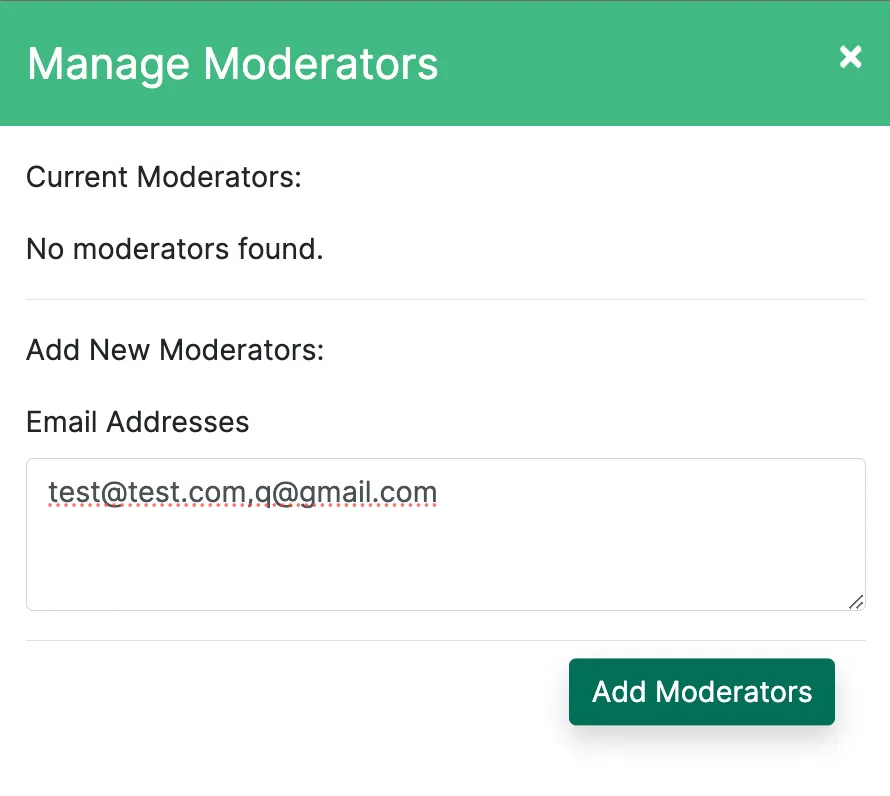
- Modal for Managing Moderators:
- When the button is clicked, a modal opens where admins can enter email addresses of users to be added as moderators or remove existing moderators.

Controller Functions
Add Moderators:
- The
add_moderatorsfunction processes the email addresses entered by the admin and updates thequestion_bank_moderatorfield for the corresponding users.
- The
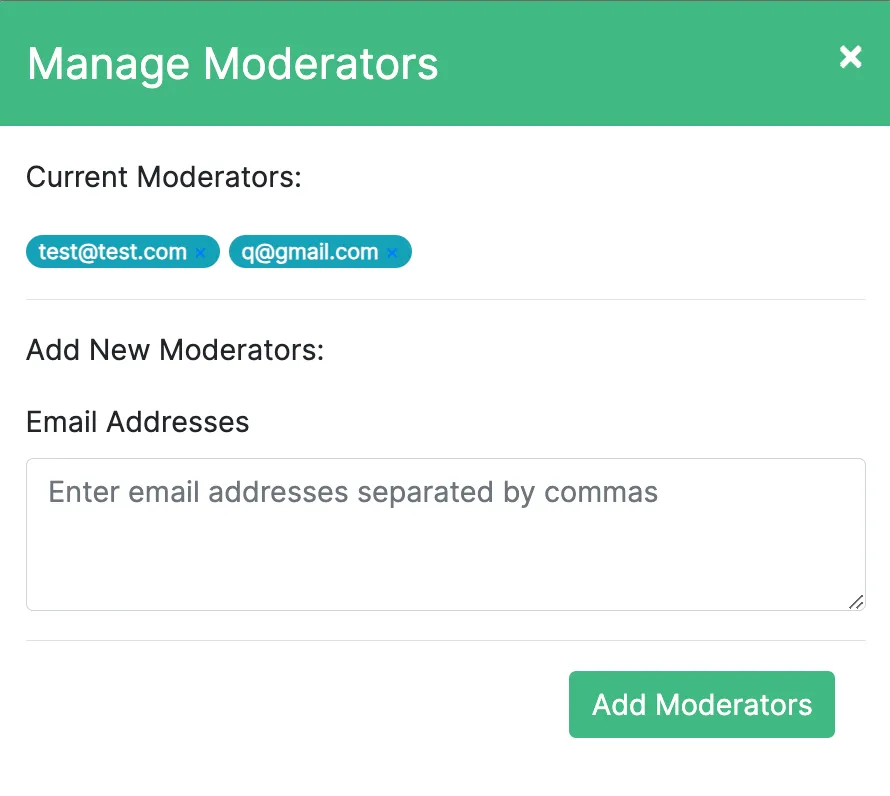
Manage Moderators:
- The
manage_moderatorsfunction lists current moderators and allows the admin to remove them by updating theirquestion_bank_moderatorfield.
- The
Modal Partial
- Modal Structure:
- A modal to manage moderators was created, displaying current moderators and allowing the addition of new ones. Also when the x button beside a particular mail id is clicked the access of moderator to that particular user is removed

For more detailed information, please refer to this blog post
Moderator Question Creation and Simulator Integration
During the fifth and sixth week, the focus was on enabling moderators to create questions through the UI and integrate these functionalities with the backend. A new option was added to the navbar for moderators and admins to access the question creation form.
UI Changes
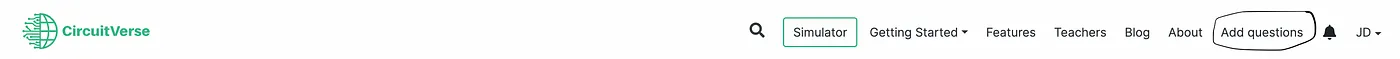
- Navbar Option for Adding Questions:
- Added a new option in the navbar visible only to moderators and admins:

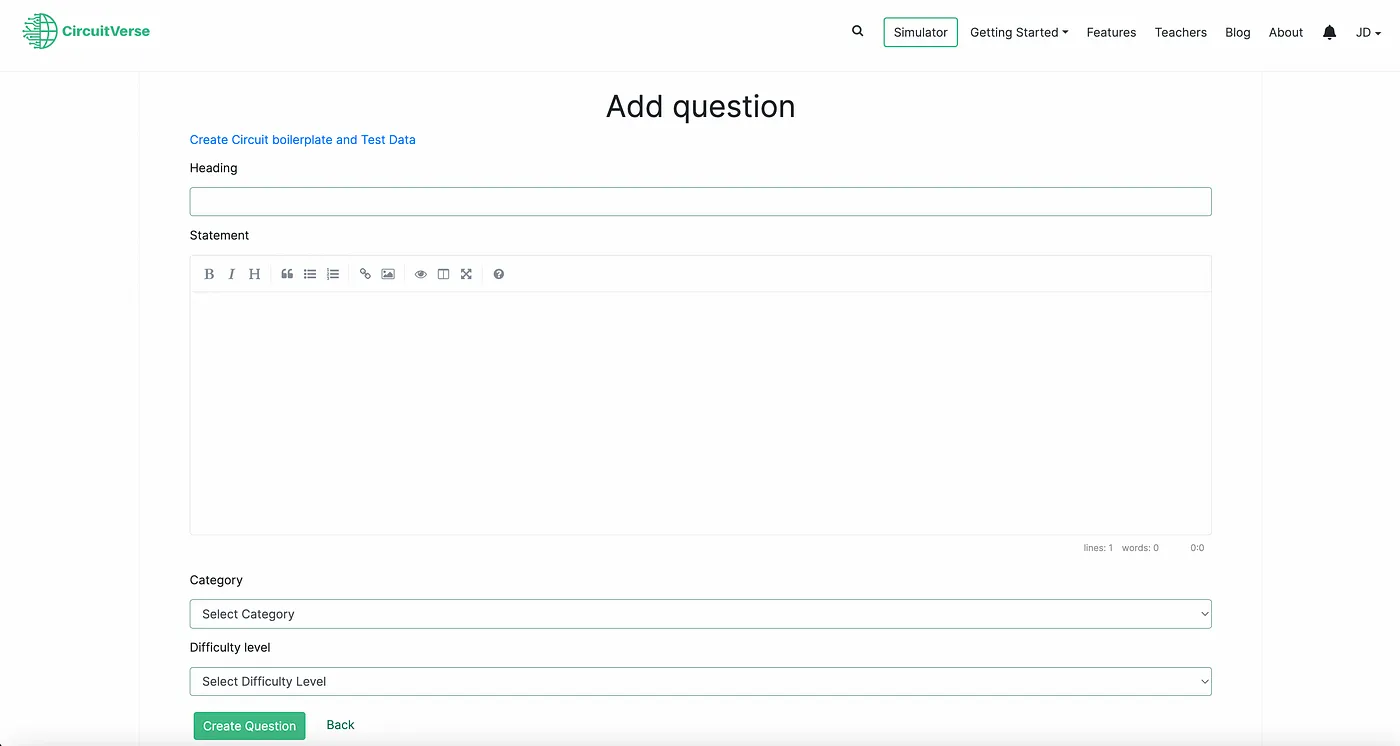
- Question Creation Form:
- When the “Add Question” button is clicked, a form to add questions is displayed.
- The form includes fields for heading, statement (markdown editor), category, difficulty level, circuit boilerplate, and testbench data.
- The path for the form is
/questions/new/:question_id, wherequestion_idis a unique string generated using the ShortUniqueID package.

Markdown Editor Integration
- SimpleMDE Markdown Editor:
- The statement input is converted into a markdown editor using SimpleMDE
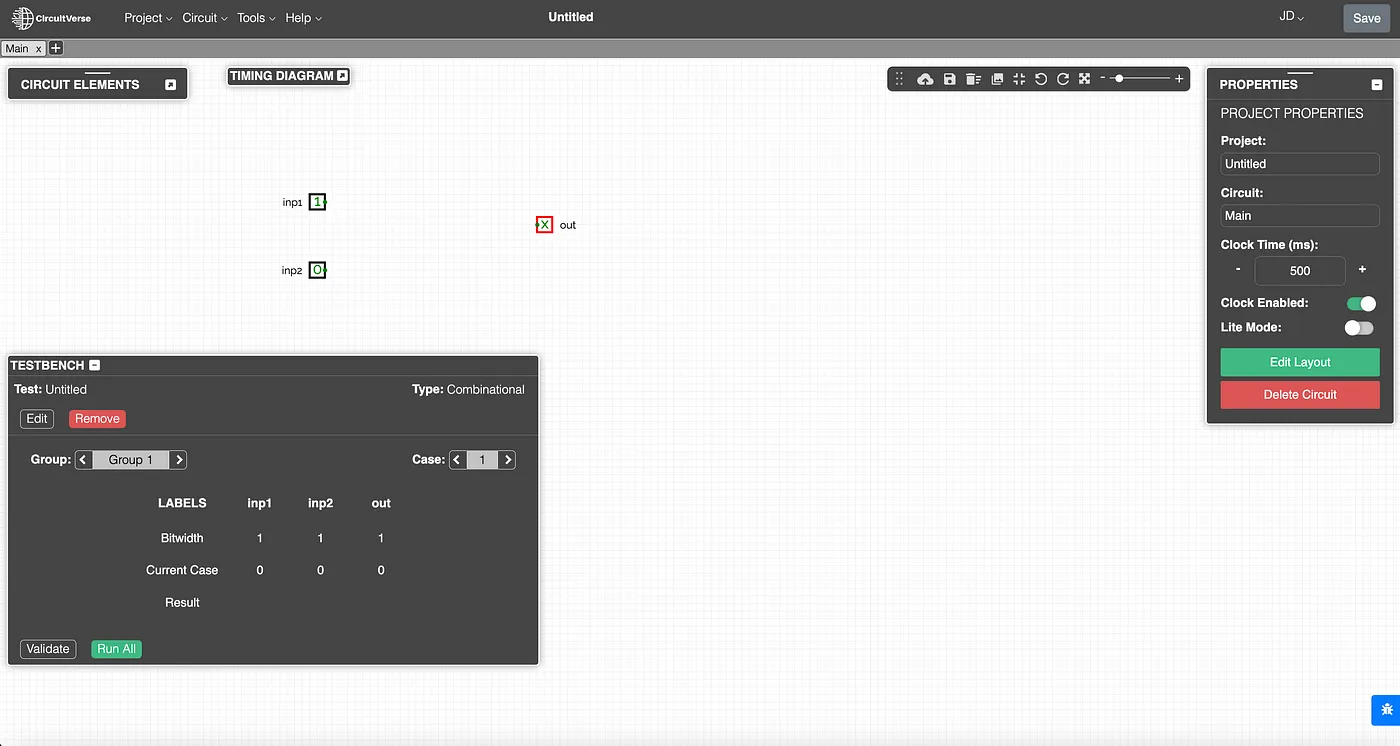
Simulator Integration
Circuit Boilerplate and Test Data:
- A hyperlink “Create Circuit BoilerPlate and Test Data” redirects moderators to
/simulator?question_id=:qidto create and save circuit data.
- A hyperlink “Create Circuit BoilerPlate and Test Data” redirects moderators to
LocalStorage Handling:
- Storing Progress:
- The question_id and other form values are stored in localStorage when the moderator navigates to the simulator page.
- Loading Progress:
- On the simulator page, if
question_idis found in localStorage, the corresponding circuit data is loaded
- On the simulator page, if
- Storing Progress:

- Saving Data:
- When the “Save” button on the simulator page is clicked, the circuit data is saved to localStorage
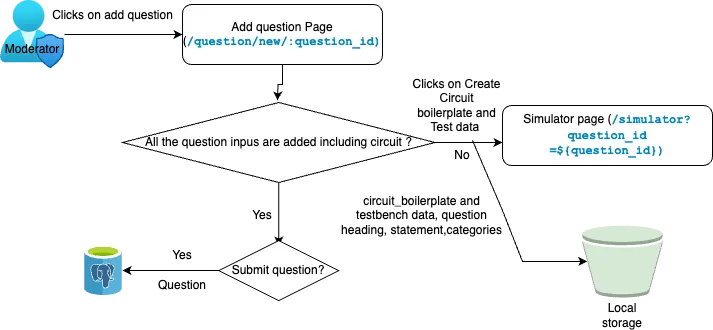
Add question flowchart

Dropdowns for Category and Difficulty Level
- Category:
- Fetched from the database (e.g., logic gates, combinational circuit, sequential circuit).
- Difficulty Level:
- Enum values (easy, medium, hard, expert).
Add question preview
For more detailed information, please refer to this blog post
Pull Request
- PR : Creating controllers, schemas and tables for circuitverse practice section
- PR : Adding moderators and questions with simulator integration
Future Work
- Develop the UI for the moderators dashboard and integrate it with the backend to enable CRUD operations on questions.
- Make the question practice page responsive across all screens and implement filtering logic with backend integration.
- Set up auto-verification and submission of questions.
- Create a progressive dashboard for users to display submission history and progress.
- Integrate the user dashboard with the backend.
- Add test cases for all functionalities.