VueJS CircuitVerse Simulator | GSoC@2022 | Final Report

This is the final blog post is to summarize the work done for VueJS CircuitVerse Simulator project during Google Summer of Code @ 2022.
Work Repository 🖥
New FrontEnd Framework for Simulator -
My project aims to decouple the CircuitVerse Simulator from the backend, remove the use of jQueryUI, and replace DOM mutations using strings and its Internationalization.
Project Goals -
- Decoupling Simulator from Backend
- Internationalization
- Panels: Elements Panel & Properties Panel Component
- Navbar and Tabsbar Component
- DialogBoxes Component
- Canvas - Pinia Store
VueJS CircuitVerse Simulator | GSoC@2022 | Phase-1 Report -
I had completed the first 4 Project Goals during First Phase of the program.
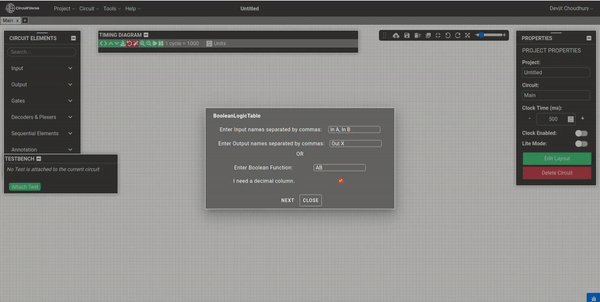
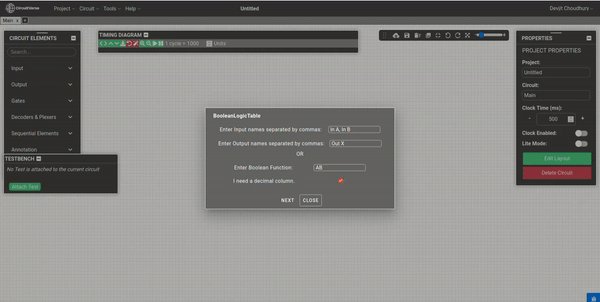
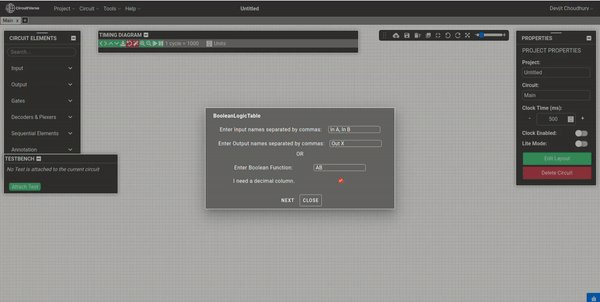
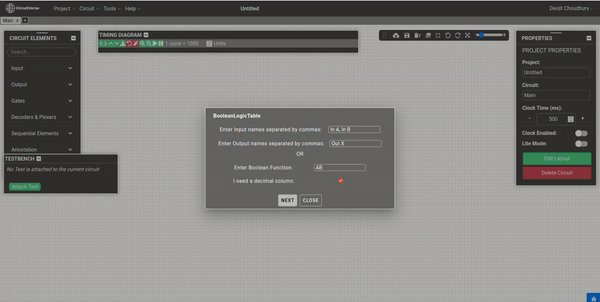
Dialog Boxes Component
The dialog boxes were initially coded using JqueryUI and hence converted to Vuetify Dialog components.
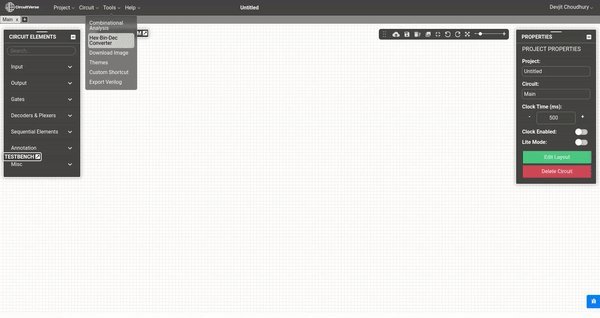
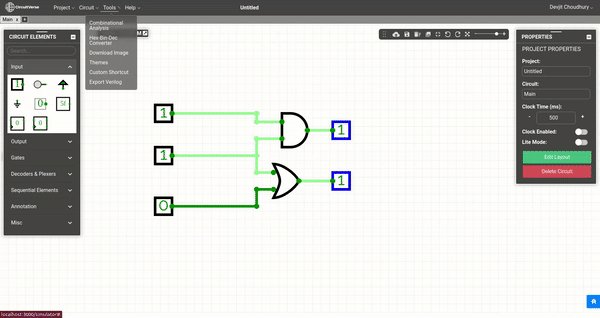
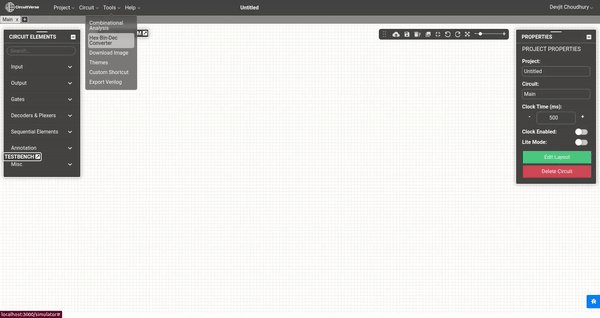
I. Combinational Analysis
Combinational Analysis had 3 parts -
- Inputs for combinational Analysis
- Displaying the Logic table using the inputs
- Generate a circuit or Print the table from the Logic Table

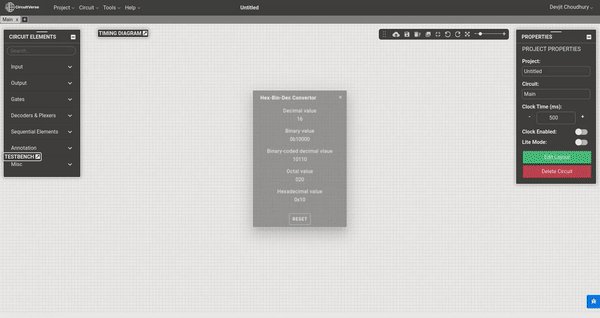
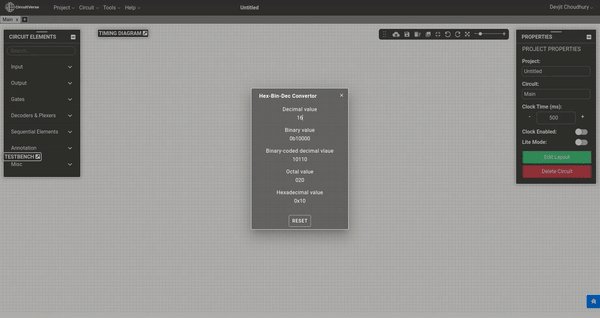
II. Hex-Bin-Dec Converter Dialog
To convert between different numerical forms.

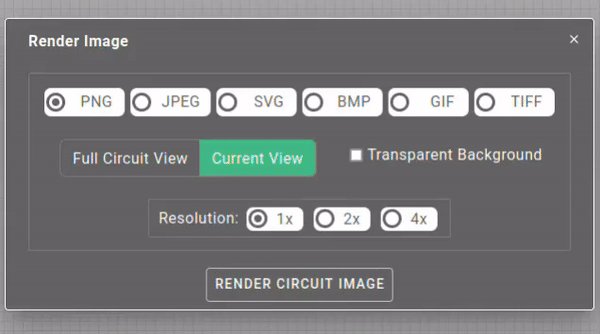
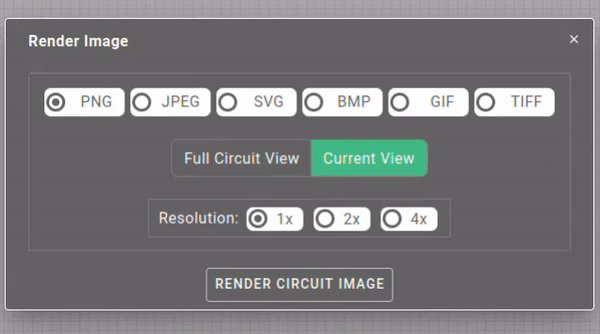
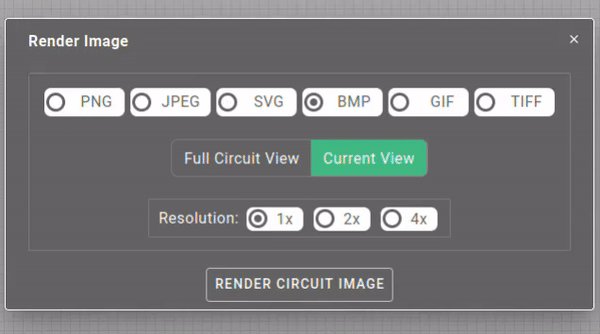
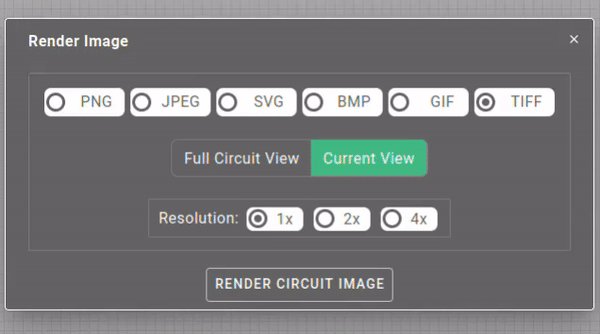
III. Save Image Dialog
Provides various image options for the user to export the circuit.

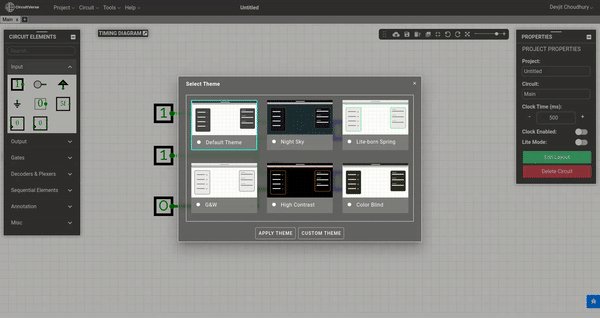
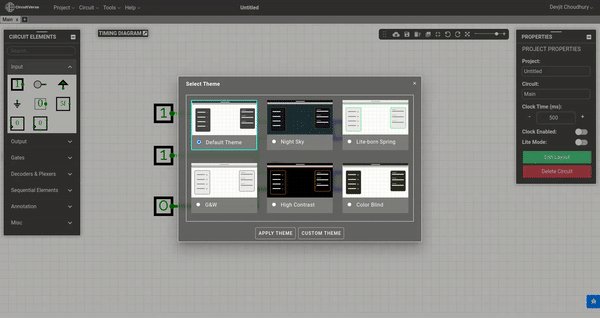
IV. Theme Dialog
Dynamic change of theme on selection and also providing options to apply custom themes.

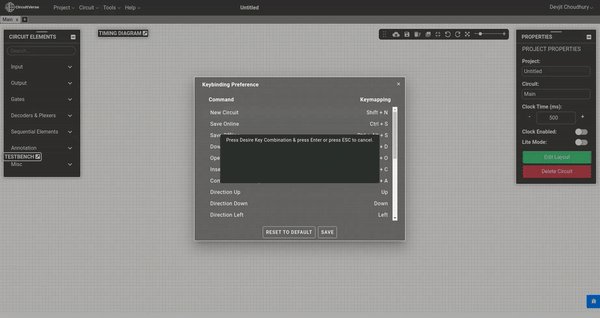
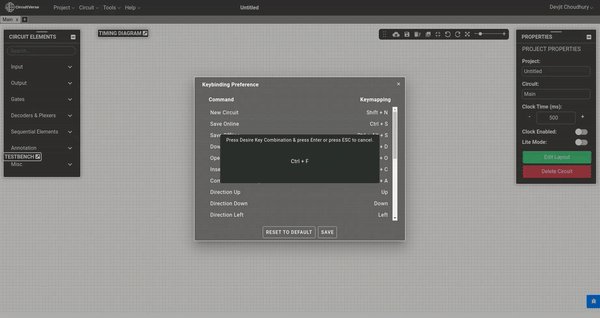
V. Custom Shortcut Dialog
For better productivity, set up your favorite shortcuts for different options.

VI. Insert Sub-circuit Dialog
Insert one circuit into another as a subcircuit.

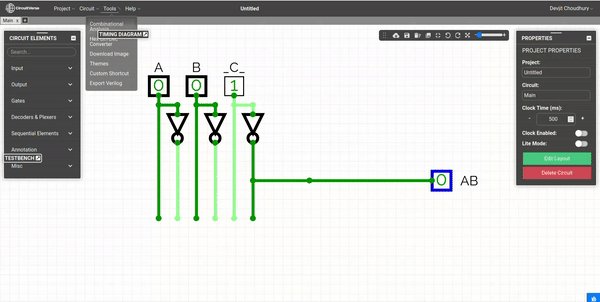
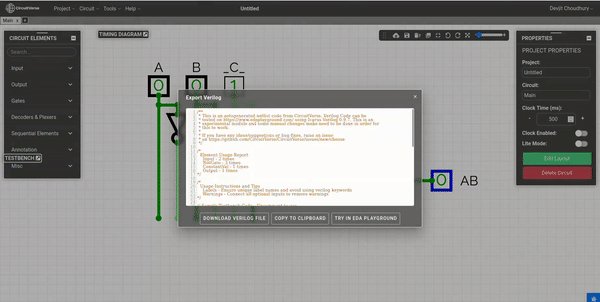
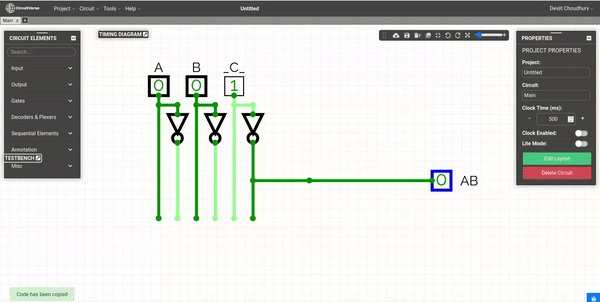
VII. Export Verilog Code Dialog
Create Verilog code for the circuit drawn and save it.

VIII. Save/Open Project Dialog
Save the project offline and open it anytime later to continue working. It has some small bug with the tabs bar not able to render the new circuit list.

Canvas - Pinia Store
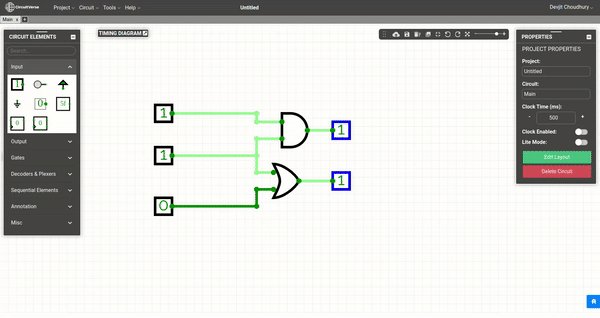
Canvases in CircuitVerse Simulator -
- BackgroundArea Canvas - base canvas on which the grids are made
- SimulationArea Canvas - canvas on which the circuit elements are drawn
- MinimapArea Canvas - canvas showing the minimap of the entire area
Initially, the canvas in the simulator is represented as an object.
First, I had to figure out a way to implement the refactoring without breaking down the simulator since there are a lot of places where canvas objects are used.
Since most of the usage of the canvases is outside the Vue components, I learned #using a store outside of a component.
All the Pull Requests
- Setting up the project and its dependencies
- Simulator codebase integration
- feat: circuit element panel component
- feat: properties panel component
- refactor: navbar component
- feat: tabsbar component
- feat: dialog box components
- feat: move canvas objects to pinia store
GSoC22 Simulator UI Project - With this I have completed all the proposed task for VueJS Simulator Project. Some essential tasks that were added during the coding period will be done next.
Future Works -
This project provides a base for the VueJS Simulator. Though I checked for bugs and solved them while working on the project but still there might be many that I might have missed.
The most important task now is to integrate this Vue Project into the Main Repository or finding a way for the simulators in two different repositories to work in sync. Have an option to switch between the Simulators in the Navbar fot the users to test it.
After the completion of the integration - The main focus will be API Integration. According to me if we import the code from Vue to Main Repository, the calls should work fine, since no changes has been made to those functions. Tesing if the saving online and loading from the server is working needs to be done. If we plan to mantain seperate Vue repository, finding a way to make those API calls.
Embed Feature - It is one of the most unique feature of CircuitVerse. More research is needed to find a way to implement this. In the Main repository embed has its own embed.html.erb file but the implementation are mixed up with the simulator logic, seperated using a global boolean variable
embed. For now I have set it to false in globalVariables.ts.Internationalization of Simulator - I have configured Internationalization using Vue-i18n but progressive work needs to be done on it. The locales contains all the translations (en & hi for now, more needs to be added). Check out Navbar and Circuit Elements Panel Component to get an idea of how its implemented.
Refactoring of Styles. For now there is only one global stylesheet for the entire simulator, wich needs to be refactored to local stylesheets for individual components using scoped styles. There is also a scope of removing SASS using modern CSS features.
Few components - Verilog Module, Quick-Button, Testbench(using jQuryUI dialog box), and Timing-Diagram are yet to be converted to Vue. With the removal of jQuery-UI, there is also a scope of removing the use of jQuery from the project.
My GSoC Blogs -
Week 0Community Bonding Period | GSoC'22@CircuitVerseWeek 1Week 1 Report | GSoC'22@CircuitVerseWeek 2Week 2 Report | GSoC'22@CircuitVerseWeek 3 & 4Week 3 & 4 Report | GSoC'22@CircuitVerseWeek 5 & 6Week 5 & 6 Report | GSoC'22@CircuitVerseWeek 7 & 8Week 7 & 8 Report | GSoC'22@CircuitVerseWeek 9 & 10Week 9 & 10 Report | GSoC'22@CircuitVerseWeek 11 & 12Week 11 & 12 Report | GSoC'22@CircuitVerse
Experience -
The last 12 to 14 weeks were the most amazing in my Coding Journey till now. I learned so many new things from my mentors and online whenever I was stuck. Overcoming the roadblocks filled me with so much confidence.
Every week was a journey on its own, some were hectic because of my other involvements and tests and some were relaxing and fun, but that’s what I loved about this program, the freedom to come up with my ideas in the proposal, planning its action and then implementing it.
I would like to specially thank Aboobacker MK, Samiran Konwar, Ayan Biswas and Ruturaj Mohite for conducting weekly meets and all my fellow mentees for always being available to help me whenever I got stuck.