VueJS CircuitVerse Simulator | GSoC@2022 | Phase-1 Report

This blog post is to summarize the work done in the First Phase of Google Summer of Code @ 2022.
New FrontEnd Framework for Simulator -
My project aims to decouple the CircuitVerse Simulator from the backend, remove the use of jQueryUI, and replace DOM mutations using strings and its Internationalization.
During the Community Bonding Period, we decided to work on a new Front-End repository with VueJS as the FrontEnd Framework and Vuetify as a replacement for jQueryUI.
Phase 1 - Milestones Achieved
I. Setting up the project
I started with setting up the Vue project using Vite, installing all the dependencies, and setting up the basic folder structure for the project. I added ES Lint and Prettier for linting and formatting and added scripts to format the entire codebase on running it. Also added husky and commitlint for checking my commit messages before pushing my code. Added aliases for src and components folder. Having the basic project set up, I pushed the initial code to the repository.
II. Decoupling Simulator from Backend
Next, I focused on integrating the simulator code from the CircuitVerse repository, where I faced some challenges in resolving the bugs to make the core functionalities of the simulator work.
I learned to move a directory from one repository to another, preserving its commit history. Link to a very helpful article to implement this.
Following it, I removed the unrequired dependencies from the project. Finally, the Simulator was functional, and I could proceed with breaking it into components.
III. Internationalization
Did the basic configurations for Internationalization using Vue-i18n.
src/locales
|____ en.json (for english translations)
|____ hi.json (for hindi translations)
|____ i18n.ts (for configurations)
I imported the en.json and hi.json localization files from the previous year’s GSoC project of Internationalization. I did the Localization of the Navbar, Elements Panel, and Properties Panel.
| Localization of Elements Panel | Localization of Navbar |
|---|---|
 |  |
IV. Panels : Elements Panel & Properties Panel
Replaced the previous Implementation using jQuery accordion with Vuetify Expansion Panel.
Initially, the properties panel was displayed by appending HTML as a string to the DOM, which I replaced with Vue logic. The Panel contains PanelHeader and PanelBody.
There are 3 types of Panel Body -
- Showing Layout Properties
- Showing Project Properties
- Showing Element Properties
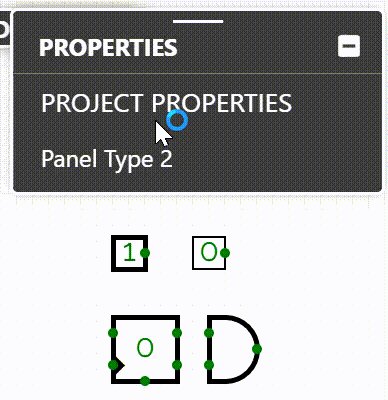
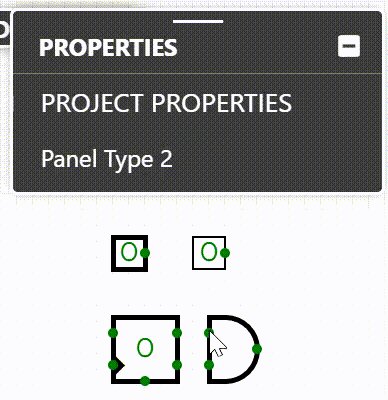
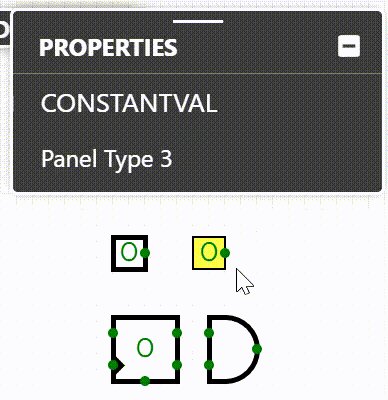
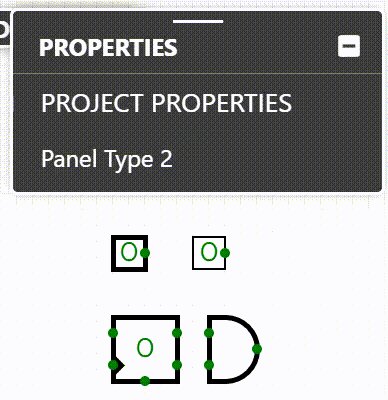
| Linking Cirucit Elements with Properties Panel | Types of Panel Body |
|---|---|
 |  |
The panel body to be displayed is decided upon the last selected element.
V. Dragging of Panels
Removing jQueryUI dragging functionality and coded the logic myself. But decided it would be beneficial to use a library like useDraggable | VueUse.

VI. Refactoring Navbar Component
Dividing the Navbar into 3 components
- Logo
- Navbar Links
- User Options
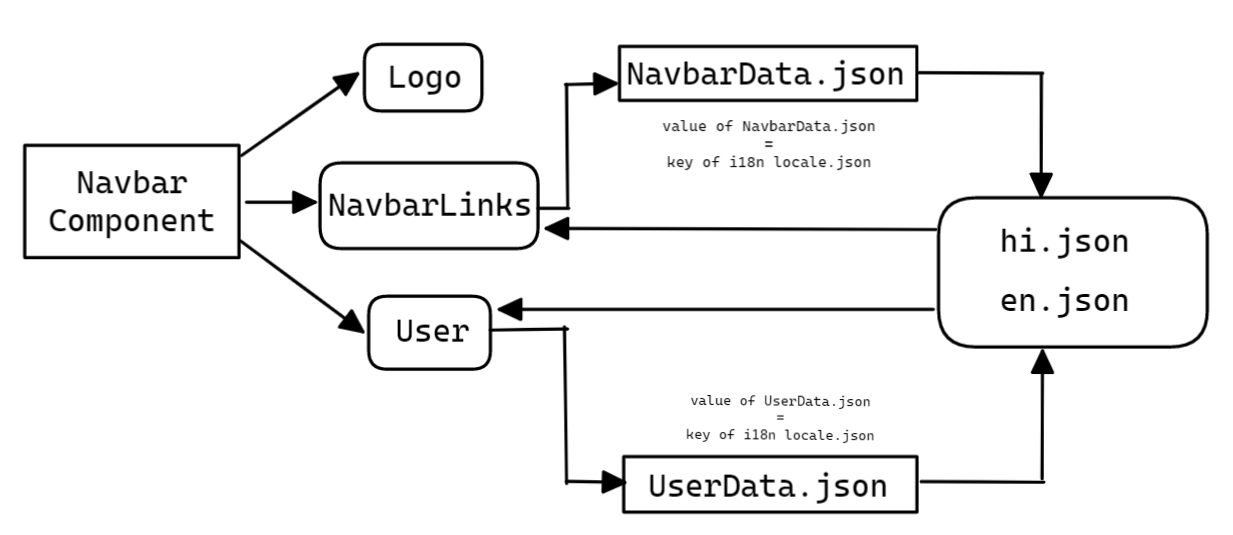
Navbar Folder structure
NavbarData.json
UserData.json
Navbar
|-------> Logo
|-------> DropDown
|-------> User (fetch data from : UserData.json)
|
|-------> Navbar Links (fetch data from : NavbarData.json)
|-------> Navbar Link

VI. TabsBar Component
I created the tabs-bar component. Replaced DOM rendering using strings with Vue Logic. I defined a cicuit_list state in Pinia Store and updating it on creating or delting a circuit or tab.
Replaced jQueryUI sortable with VueSortableJS library.
circuit_list - Array of Object
circuit_list[i] - { name : circuitName, id : circuitId }
Learned to use Pinia store states in external javascript files. Pinia has documentation of using states outside component.
Link to Pull Requests
Week 1Setting up the project and its dependenciesWeek 1Simulator codebase integrationWeek 2feat: circuit element panel componentWeek 3 & 4feat: properties panel componentWeek 5refactor: navbar componentWeek 6feat(wip): tabsbar component
Future Works
- Will Complete the remaining panel and Dialog Boxes.
- Moving the simulation Area to Pinia Store.
- Integrating the Embed feature in the Vue Project.
Learnings
- I researched and learned a lot of new technologies like Vite, MicroFrontends, and various Frameworks.
- Learning more and more features of VueJS like vue-slots, composable, and more logic implementation with every contribution.
- Gaining knowledge of writing proper commit messages and all the good practices of Open Source.
- Setting up a project from scratch and moving the codebase from one technology to another gave me great confidence.
Conclusion
Last few weeks, I had a fantastic time contributing to CircuitVerse Organizing with a great community and very helpful and supportive mentors. I can see my skillset growing each and every week. The best part of working with CircuitVerse is the freedom to plan my tasks and their implementation, and when it is done and merged, it greatly boosts my confidence.
I would like to specially thank Aboobacker MK, Samiran Konwar and Ayan Biswas for always being available to help me whenever I get stuck.